Getting Started with React Native Local Push Notifications in React Native
Saad
/ February 11, 2023
As an app developer, one of the most important things to consider is how to keep your users engaged. Push notifications are a great way to do that. There are two types of push notifications, local and remote. In this tutorial, we will be learning step-by-step how to set up...
Read More
A step-by-step guide to translation in React Native
Saad
/ February 9, 2023
Photo by Towfiqu barbhuiya on Unsplash In this short guide, I will try to document the following — Setting up the translation in React NativeUse translation react native components/screens.Change translation 1. Setting up the language Create a new project with expo or RN CLI. Once your app is ready, install the necessary packages...
Read More
How to download remote PDF files in React Native
Saad
/ February 9, 2023
Photo by Rodion Kutsaev on Unsplash In this post, I will document my learning on downloading remote pdf files on iOS and android. Setup the project: Let’s first create a blank project by hitting, npx react-native init DownloadPdf It will just have one button that will try to download this sample pdf file. This is...
Read More
Getting Started with Testing in React Native with Jest and React Native Testing Library
Saad
/ February 9, 2023
Testing is an important part of any software development process. It helps you to ensure that your code is working as expected and that you are not introducing any bugs. In this article, we will learn how to test our React Native app with Jest and React Native Testing Library....
Read More
Getting Started with React Native Local Push Notifications in React Native
Saad
/ February 9, 2023
As an app developer, one of the most important things to consider is how to keep your users engaged. Push notifications are a great way to do that. There are two types of push notifications, local and remote. In this tutorial, we will be learning step-by-step how to set up...
Read More
Getting Started with Redux in React Native
Saad
/ February 9, 2023
It's very rare to find a react native app without a global state management library. It's also very common to find a react native app with redux. Redux is one of the most used state management libraries in React / React Native and a tool that is being asked as...
Read More
Introducing my first Open Source Library: react-native-bottom-tab-tour
Saad
/ February 2, 2022
I have been planning to do an open-source library for a long time but always felt it would not be useful to the community. This time I decided just to publish my library for the sake of learning and getting into open-source. Here is my library: react-native-bottom-tab-tour , With this...
Read More
Level up as a React Native Developer
Saad
/ December 26, 2021
Recently I gathered my courage and asked straightaway the following question on Reddit. “How to level up as a react native developer?” and I am so glad that I asked, I have got lots of important suggestions and useful guidelines. Here is my attempt to document the discussion in a blog post....
Read More
Implementing a dynamic “Terms & Conditions” screen in React Native.
Saad
/ December 14, 2021
We all know the common user experience of going through a terms & conditions page. User needs to scroll down to the bottom to enable the submit button and only after that, they can proceed. We will try to build a small demo of the same experience in this post....
Read More
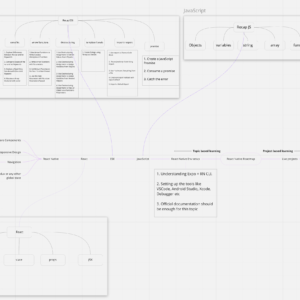
React Native Learning Roadmap
Full Roadmap After working with React Native for around 4 years professionally and teaching more than 40 students to make them familiar with react native through my devskill course, I have come up with a basic roadmap to learn React Native. **Obviously there is no fixed/straight roadmap for learning any...
Read More
Advancing to the next level as a React Native developer (My personal targets)
Saad
/ October 27, 2021
পার্ট ১ React Native কিভাবে শুরু করা যায় একজন বিগিনার হিসেবে সেই বিষয়ে প্রচুর গাইড এবং দিকনির্দেশনা রয়েছে। কিন্তু যারা অলরেডি এটি নিয়ে ২-৩ বছর কাজ করছে এবং এই জগতে আরও নিজেদেরকে স্কিল্ড এবং এক্সপার্ট করতে চায় তাদের কি করনীয়? যাতে এই ফিল্ডে নিজেকে সিনিয়র কিংবা পারদর্শী হিসেবে গড়ে তুলতে...
Read More
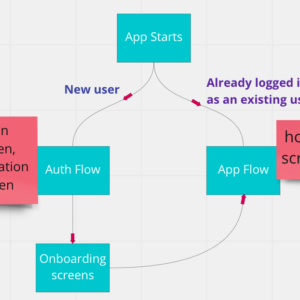
Step by step guide to authentication and onboarding flow in React Native.
Saad
/ October 23, 2021
One of the most common requirements for any app is to have an authentication flow that includes onboarding at the same time. The flow looks like the following - authentication-onboarding-flow When user opens the app, we first need to check if the user is a logged-in user in our system,...
Read More
Integrating Redux Toolkit, Redux persist and react-native debugger
Saad
/ September 19, 2021
Background: One of the most common things you might have heard when you are coming to global state management as a new developer is that "Redux is too complex", "It has too many boilerplates", etc. I would request you to check the new Redux documentation and Redux Toolkit (RTK) before...
Read More
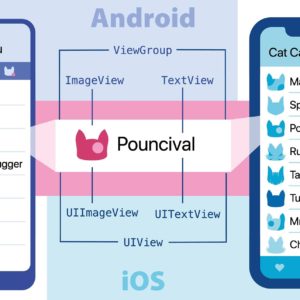
React Native অ্যাপ কি আসলেই নেটিভ অ্যাপের মত কাজ করে?
Saad
/ September 13, 2021
React Native নিয়ে অনেকের মাঝেই একটা কনফিওসন কাজ করে, যে JavaScript দিয়ে কোড লিখে মোবাইল অ্যাপ বানালে সেটা কি আসলেও আসল অ্যাপ এর মত কাজ করবে কিনা, তাও আবার অ্যান্ড্রয়েড এবং আইওএস উভয় প্লাটফর্মে। এই কনফিওসনটা দুর করার জন্যেই এই ছোট পোস্টটি, মূলত React Native এর অফিসিয়াল ডকুমেন্টেশন থেকে নেয়া।...
Read More
React Native Local Push Notifications
Saad
/ August 27, 2021
Background A lot of times in our app, we need to set up local push notifications. What do we mean by local notifications? Basically, the push notification does not trigger from cloud service, for example, a firebase push notification is a remote push notification service. Similarly, we have other push...
Read More
সহজ বাংলায় React Hooks সিরিজ। পর্ব ৬ – React Memo, useCallback
আমরা আগের পর্বগুলোতে useState, useEffect, useRef, useReducer, useContext নিয়ে আলোচনা করেছি। আজকের পর্বে আমরা useCallback এবং React.memo নিয়ে আলোচনা করবো ইনশাল্লাহ। প্রথমেই বলে রাখা ভালো, এগুলো মূলত আমাদের React এর perfomance optimization এ কাজে লাগে। এগুলো নিয়ে আলোচনার পূর্বে আগে দেখে নেওয়া দরকার কি প্রবলেমের কারনে এগুলোর দরকার হয়। এটাকে বুঝানোর জন্যে একটি ডেমো অ্যাপ...
Read More
সহজ বাংলায় React Hooks সিরিজ। পর্ব ৫ – useContext
পর্ব ৫ – useContext hook আমরা আগের পর্বগুলোতে useState, useEffect, useRef, useReducer নিয়ে আলোচনা করেছি। আজকের পর্বে আমরা useContext নিয়ে আলোচনা করবো ইনশাল্লাহ। useContext এর নাম থেকেই আমরা বুঝতে পারছি এই hook টি React Context এর সাথে সম্পর্কিত। আমরা এই পোস্টে context নিয়ে বিস্তারিত আলোচনায় যাব না, কিন্তু আমরা হাল্কা...
Read More
সহজ বাংলায় React Hooks সিরিজ। পর্ব ৪ – useReducer
পর্ব ৪ - useReducer hook আমরা আগের পর্বগুলোতে useState, useEffect, useRef নিয়ে আলোচনা করেছি। আজকের পর্বে আমরা useReducer নিয়ে আলোচনা করবো ইনশাআল্লাহ। তাহলে শুরু করা যাক। প্রথমে আসা যাক useReducer hook কি? useReducer hook হচ্ছে আমাদের useState hookএর আরেকটি অলটারনেটিভ এবং এটি দিয়েও আমরা আমাদের ইন্টারনাল state কে আপডেট করতে...
Read More
সহজ বাংলায় React Hooks সিরিজ। পর্ব ৩ – useRef
আগের ২ পর্বে আমরা কাভার করেছি useState এবং useEffect. এই পার্টে আমরা ইনশাল্লাহ useRef hook নিয়ে আলোচনা করবো। প্রথমে আসা যাক এটার অফিসিয়াল সংজ্ঞায়ে। useRef hook হচ্ছে একটি ফাংশন যেটা আমাদের একটি mutable (মানে যারা value modify করা যায়) রেফ (ref) অবজেক্ট রিটার্ন করে। এবং এই অবজেক্ট এর একটি প্রপার্টি...
Read More
সহজ বাংলায় React Hooks সিরিজ: পর্ব 2 – useEffect
পর্ব ২ useEffect আগের পর্বে আমরা hooks এর ব্যাকগ্রাউন্ড এবং useState hook নিয়ে আলোচনা করেছি। এই পর্বে আমরা useEffect hook নিয়ে আলোচনা করবো ইনশাআল্লাহ্। React.useEffect হচ্ছে React এর একটি বিল্ট-ইন hook যেটার মাধ্যমে আমরা আমাদের যেকোনো কাস্টম কোড রান করাতে পারি React render এবং re-render এর পরে। React.useEffect(() => {...
Read More