
React Native নিয়ে অনেকের মাঝেই একটা কনফিওসন কাজ করে, যে JavaScript দিয়ে কোড লিখে মোবাইল অ্যাপ বানালে সেটা কি আসলেও আসল অ্যাপ এর মত কাজ করবে কিনা, তাও আবার অ্যান্ড্রয়েড এবং আইওএস উভয় প্লাটফর্মে। এই কনফিওসনটা দুর করার জন্যেই এই ছোট পোস্টটি, মূলত React Native এর অফিসিয়াল ডকুমেন্টেশন থেকে নেয়া।
# Views and mobile development
React Native এ যাওয়ার আগে আমাদের Views and mobile development নিয়ে আলোচনা করা দরকার। View হচ্ছে অ্যান্ড্রয়েড এবং আইওএস উভয় প্লাটফর্মের প্রাথমিক বিল্ডিং ব্লক। আসলে View বলতে আমরা কি বুঝাচ্ছি? View হচ্ছে স্ক্রিনে একটি ছোট আয়তক্ষেত্রাকার (Rectangular) এলেমেন্ট । মোবাইলের স্ক্রিনে আমরা যা দেখি আসলে সব মূলত View। কোনও অ্যাপ্লিকেশনের ক্ষুদ্রতম ভিজ্যুয়াল উপাদানগুলি যেমন একটি লাইন বা বাটন এগুলও এক ধরনের View। কিছু View হচ্ছে অনেকগুলো View এর কম্বিনেশন। তো বলা যেতে পারে আমরা আলটিমেটলি যত ভিতরে যাই না কেন, বেসিক বিল্ডিং ব্লকই কিন্তু হচ্ছে View.
# React Native, iOS and Android
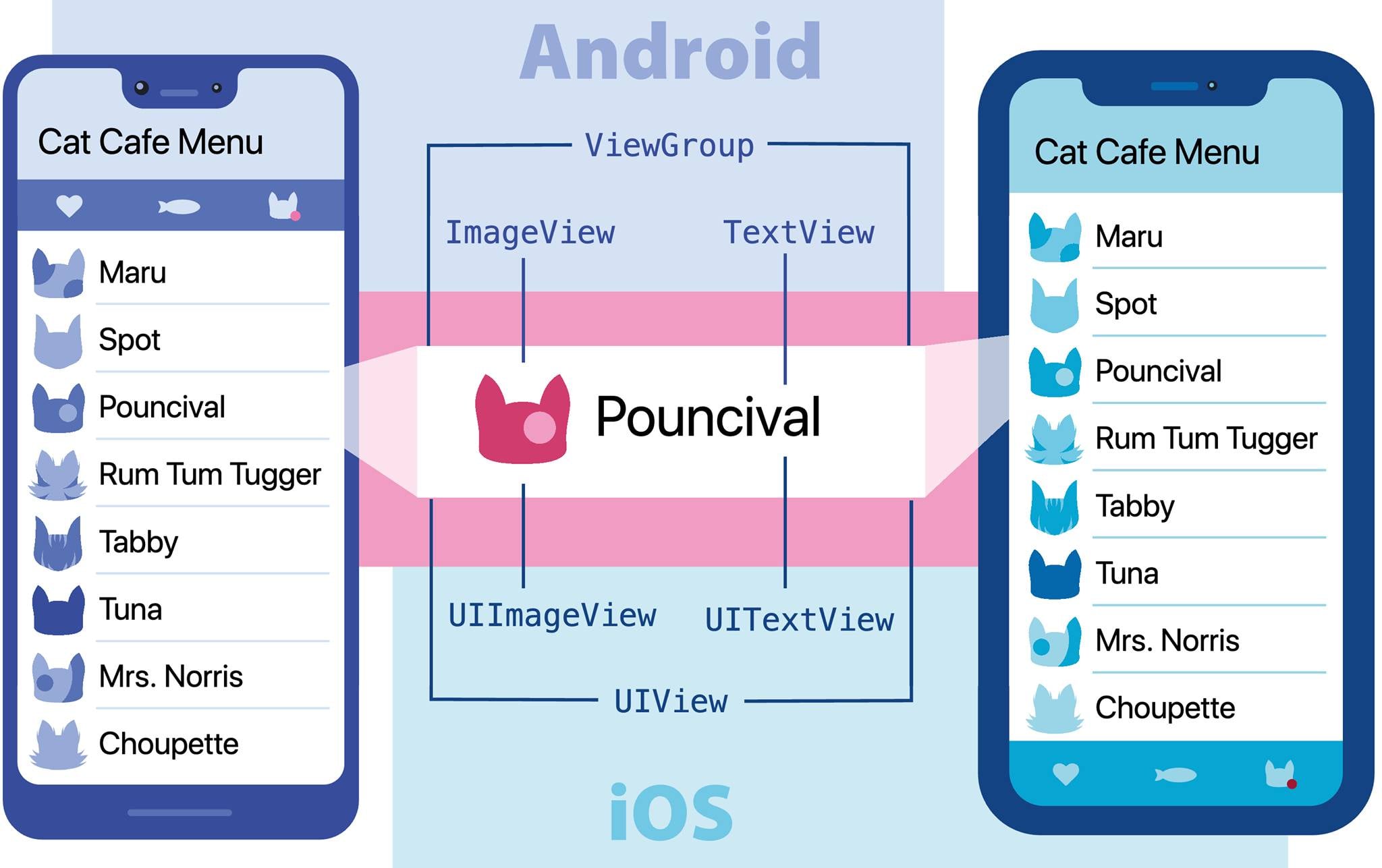
তাহলে এখন আসা যাক React Native, IOS, Android এ। অ্যান্ড্রয়েড ডেভেলপমেন্টে, আপনি কোটলিন বা জাভাতে ভিউ লিখেন; আইওএস ডেভেলপমেন্টে আপনি সুইফট বা অবজেক্টিভ-সি ব্যবহার করেন। রিএ্যাক্ট নেটিভে, আপনি কিন্তু এই সেইম View গুলোকেই ইনভোক করে থাকেন জাভাস্ক্রিপ্টের সাহায্যে React কম্পোনেন্টের মাধ্যমে।আপনি কিন্তু অন্য কিছু বানান না। তাহলে আসলে ব্যাপারটা কি দাঁড়ালো? রানটাইম এ, রিঅ্যাক্টনেটিভ সেই কম্পোনেন্টগুলোর জন্য সংশ্লিষ্ট অ্যান্ড্রয়েড এবং আইওএস এর নেটিভ ভিউ তৈরি করে থাকে।
React Native কম্পোনেন্টগুলো অ্যান্ড্রয়েড এবং আইওএসের সেইম View দারা সাপোর্টেড হওয়ার কারণে, আপনি যখন React Native অ্যাপ বানাবেন সেটার লুক, ফিল এবং পারফরমেন্স নেটিভ অ্যাপ এর মতই হবে। তাই ক্রসপ্লাটফর্ম হওয়া সত্ত্বেও এটা এত জনপ্রিয়।