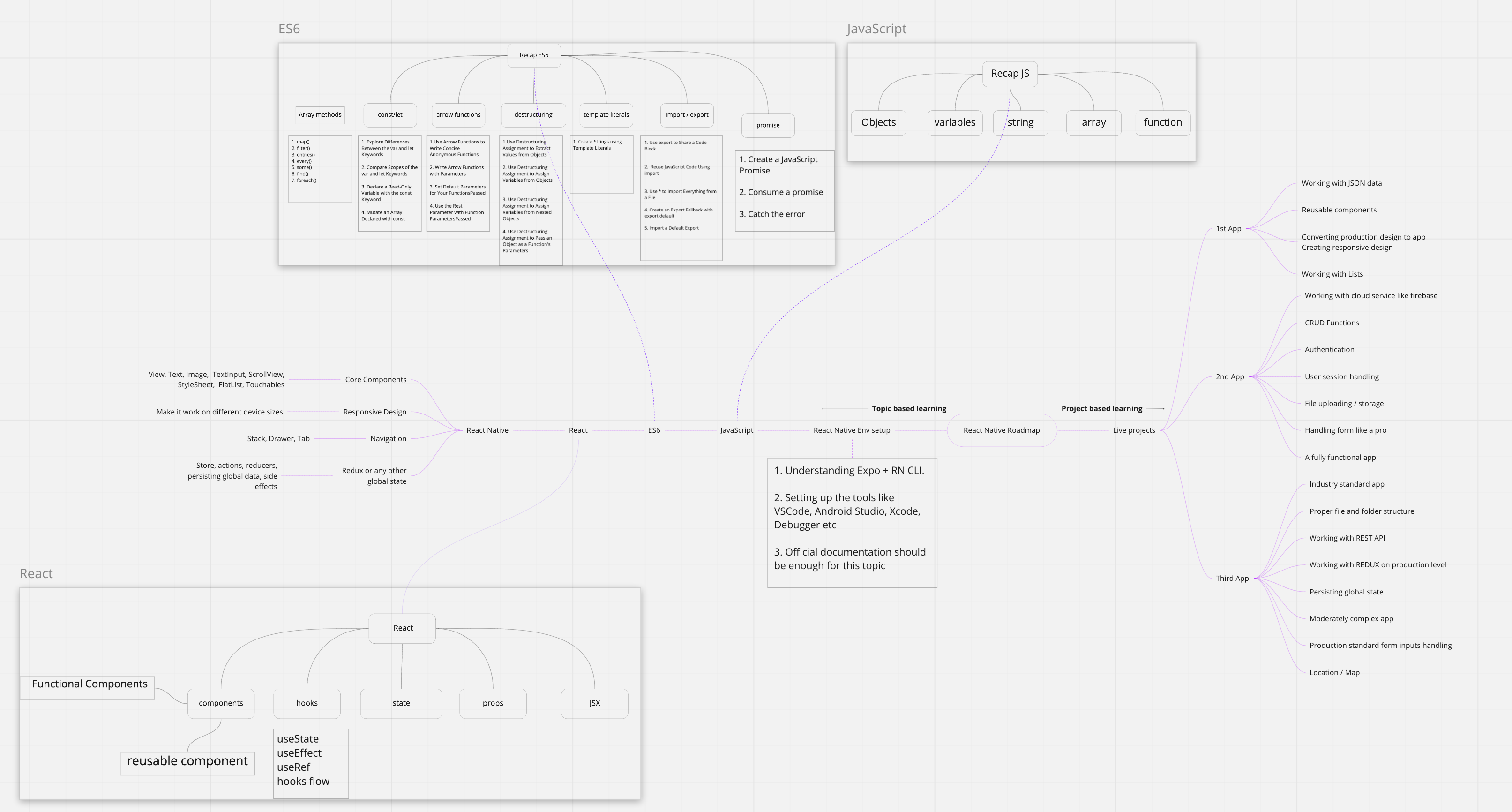
React Native Learning Roadmap
Full Roadmap After working with React Native for around 4 years professionally and teaching more than 40 students to make them familiar with react native through my devskill course, I have come up with a basic roadmap to learn React Native. **Obviously there is no fixed/straight roadmap for learning any technology, but I hope my professional and teaching experience on react-native can help someone who is starting with react-native. Roadmap breakdown Topic based learning + Project based learning I have divided the whole road map into 2 main parts. They are the following: Project based learning - With this, you…