MultiSelected List in React Native
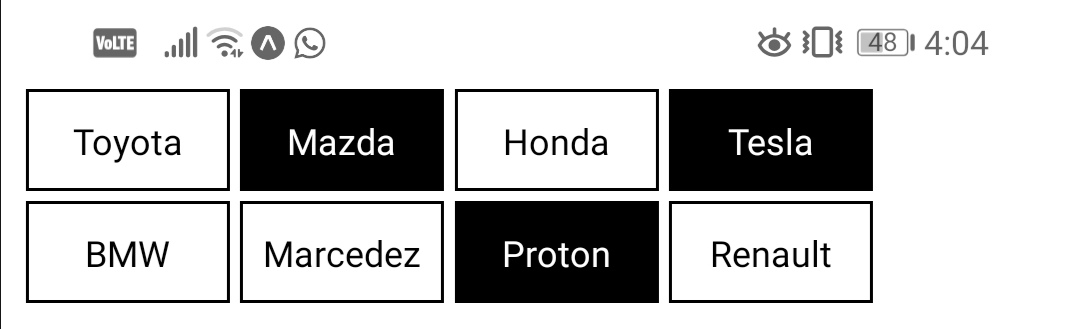
In today's code-read, I read through how to implement multi-selected inputs. All we need to do is to control an array with selected items. let's say in our demo user can select his favorite brands from a list of options. First, we need to show all the inputs to the user. We can use FlatList to render the items. Like so - situs togel situs togel toto togel toto togel toto slot toto slot toto togel situs togel data macau prediksi hk prediksi sdy situs toto toto slot situs toto situs toto pam4d situs togel gimbal4d pam4d pam4d gimbal4d sangkarbet…