
আগের ২ পর্বে আমরা কাভার করেছি useState এবং useEffect. এই পার্টে আমরা ইনশাল্লাহ useRef hook নিয়ে আলোচনা করবো।
প্রথমে আসা যাক এটার অফিসিয়াল সংজ্ঞায়ে। useRef hook হচ্ছে একটি ফাংশন যেটা আমাদের একটি mutable (মানে যারা value modify করা যায়) রেফ (ref) অবজেক্ট রিটার্ন করে। এবং এই অবজেক্ট এর একটি প্রপার্টি হচ্ছে current যেটাতে আমরা initial ভেলু সেট করতে পারি আর্গুমেন্ট পাস করে। আর এই অবজেক্টটি আমাদের component আর পুরো লাইফ সাইকেল জুড়ে পারসিস্ট থাকে।
উপড়ের অংশটি হচ্ছে আমাদের সংজ্ঞা, এটা দেখে ভড়কে যাওয়ার কিছু নেই। আমরা এখন সহজ ভাবে এটা বুঝার ট্রাই করবো। আমরা ফার্স্টে বললাম যে useRef hook আমাদের একটি mutable রেফ (ref) অবজেক্ট রিটার্ন করে, তাহলে আমাদের বুঝা লাগবে রেফ অবজেক্টটি আসলে কি? সহজ ভাষায় রেফ আমাদের কে DOM অথবা React Element কে access করার একটা উপায় করে দেয়। মানে হচ্ছে আমরা আমাদের যেসব React Element গুলোকে render করে থাকি সেগুলোকে ধরে ব্যাবহার করার একটা সুযোগ করে দেয়। একটা উদাহরণ দিয়ে আমরা সহজে বুঝতে পারব।
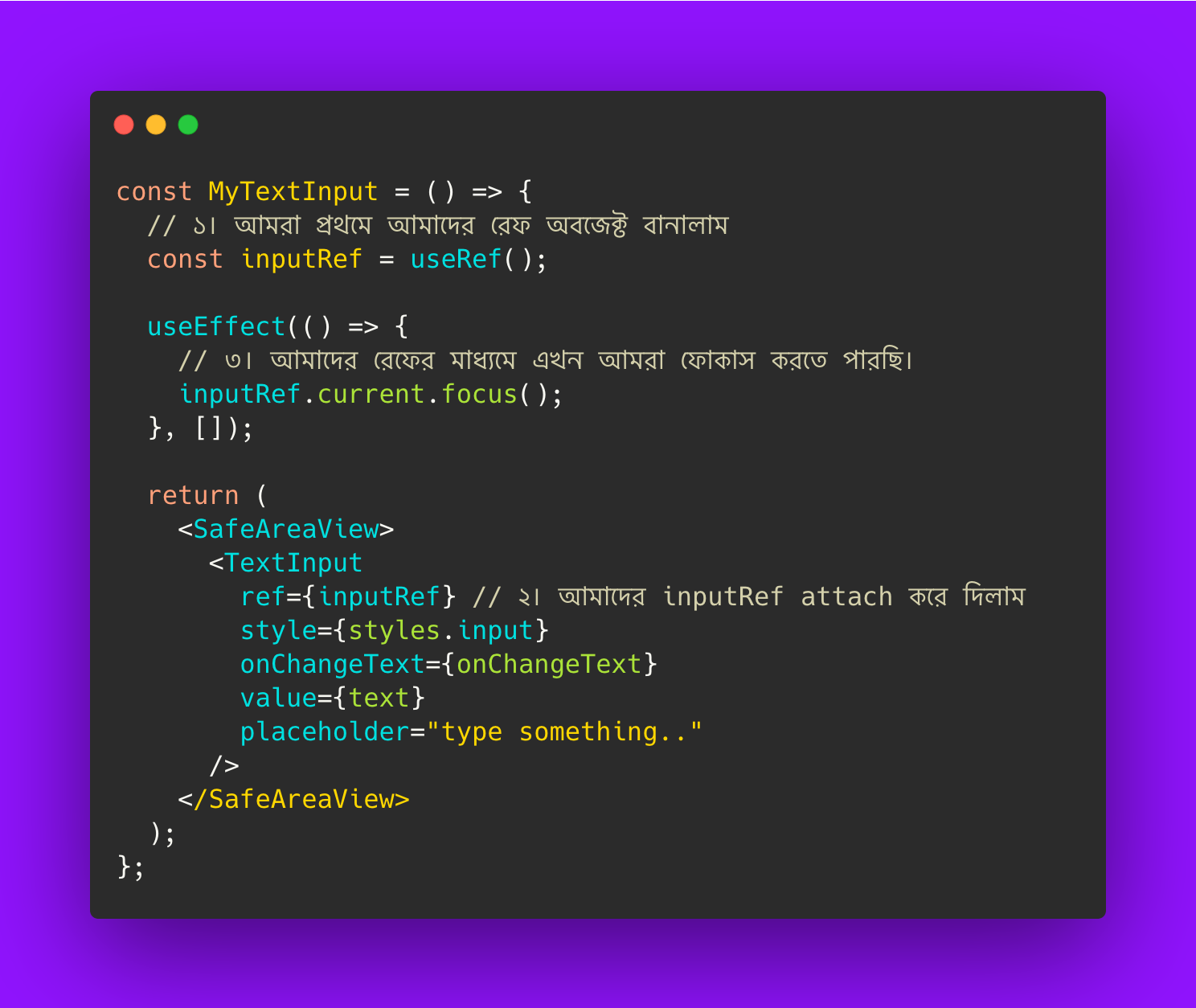
আমরা ধরে নেই আমাদের কম্পোনেন্টে একটা TextInput আছে, এখন আমরা চাচ্ছি যে আমাদের কম্পোনেন্ট যখন load হবে তখন আমরা আমাদের ইনপুটটাকে ফোকাস করবো। এখন আমরা এটাও জানি যে ইনপুটকে ফোকাস করার জন্যে আমাদের focus() ফাংশনকে call করা লাগবে। কিন্তু প্রশ্ন হচ্ছে আমাদেরকে তো আসলে প্রথমে TextInput টাকে ধরা লাগবে এবং সেটাকে ধরেই focus() ফাংশনকে call করা লাগবে। ঠিক এখানেই আমাদের useRef এর দরকার। আমরা আগেই বলেছি useRef hook আমাদের একটি mutable রেফ (ref) অবজেক্ট রিটার্ন করে এবং এই ref অবজেক্টের সাহায্যে আমরা React Element কে ধরতে পারি, কাজেই আমরা এখন সেই কাজটি করবো । নিচের কোডটি আমরা প্রথমে দেখি।

১। এখানে আমরা দেখতে পেলাম আমরা inputRef প্রথমে create করেছি useRef() hook এর মাধ্যমে।
২। এবং এটাকে আমরা আমাদের TextInput ref এ এটাচ করে দিলাম। তাহলে আমরা inputRef এর মাধ্যমে এখন আমাদের React Element TextInput এর এক্সেস পেয়ে গেলাম।
৩। শেষ স্টেপে আমাদের কম্পোনেন্ট load হওয়ার পর useEffect এ আমরা আমাদের textInput কে ফোকাস করে দিলাম, এখানে current অবজেক্টের দ্বারাই আমরা আমাদের TextInput কে refer করতে পারছি।
When a ref is passed to an element in
React Official Documentation.render, a reference to the node becomes accessible at thecurrentattribute of the ref.
তাহলে আশা করি আমরা বুঝতে পারলাম যে কিভাবে useRef hook ব্যাবহার করে React Element এক্সেস পাই।
DOM access ছাড়া ref এর আরেকটি ব্যাবহার হচ্ছে আমরা যদি আমাদের কম্পোনেন্টে কোন ভেরিয়েবেলকে লাইফটাইম রাখতে চাই অর্থাৎ সেটার value কে আমরা parsist করতে চাই re-render ছাড়াই। আমরা জানি useState ব্যাবহার করলে আমাদের কম্পোনেন্ট কিন্তু প্রতিবার re-render হবেই। কিন্তু আমরা অনেক সময়ই এরকম চাই যে একটা value কে আপডেট করবো এবং সেটাকে আমরা কম্পোনেন্ট লাইফ সাইকেল জুড়ে ট্র্যাক করবো, কিন্তু আমি সেটার উপর ডিপেন্ড করে বারবার আমার কম্পোনেন্টকে render করবো না, সেক্ষেত্রে আমরা আমাদের value কে useRef এ রেখে দিব।
আমি আপনাদের একটি example দিচ্ছি, আপনারা একটু কষ্ট করে এই example টি রান করে দেখেন এবং বাটন ২টি ক্লিক করে খেয়াল করেন যে কিভাবে useState কাজ করে এবং কিভাবে useRef কাজ করে। আপনারা দেখবেন মূলত useRef value আপডেট করলে আমাদের কম্পোনেন্ট re-render হয় না কিন্তু value কিন্তু ঠিকে আপডেট হতে থাকে, অপরদিকে useState এর value আপডেট করলে আমাদের কম্পোনেন্ট re-render হয়ে নতুন value দেখায় আমাদের।
সিরিজের পরের পর্বগুলো ইনশাল্লাহ –
- useReducer
- useContext
- useMemo
- useCallback
- custom hooks


Pingback: সহজ বাংলায় React Hooks সিরিজ। পর্ব ৪ – useReducer – Saad Personal Space
Pingback: সহজ বাংলায় React Hooks সিরিজ। পর্ব ৫ – useContext – Saad Personal Space