React Native এ একটি নতুন প্রোজেক্ট খুলার পর সবসময় আমি কয়েকটা ফাইল বানিয়ে থাকি। যাতে পুরো অ্যাপে আমার স্টাইলিং এবং ডিজাইন গাইডলাইন প্যাটার্ন কন্সিস্টেন্ট এবং স্কেলেবেল থাকে লং টার্মের জন্যে। এই ফাইলগুলোকে আমি সাধারণত থিম নামক একটি ফোল্ডারে রেখে দেই।
ফাইলগুলো হচ্ছে –
- Color
- Spacing
- Typography
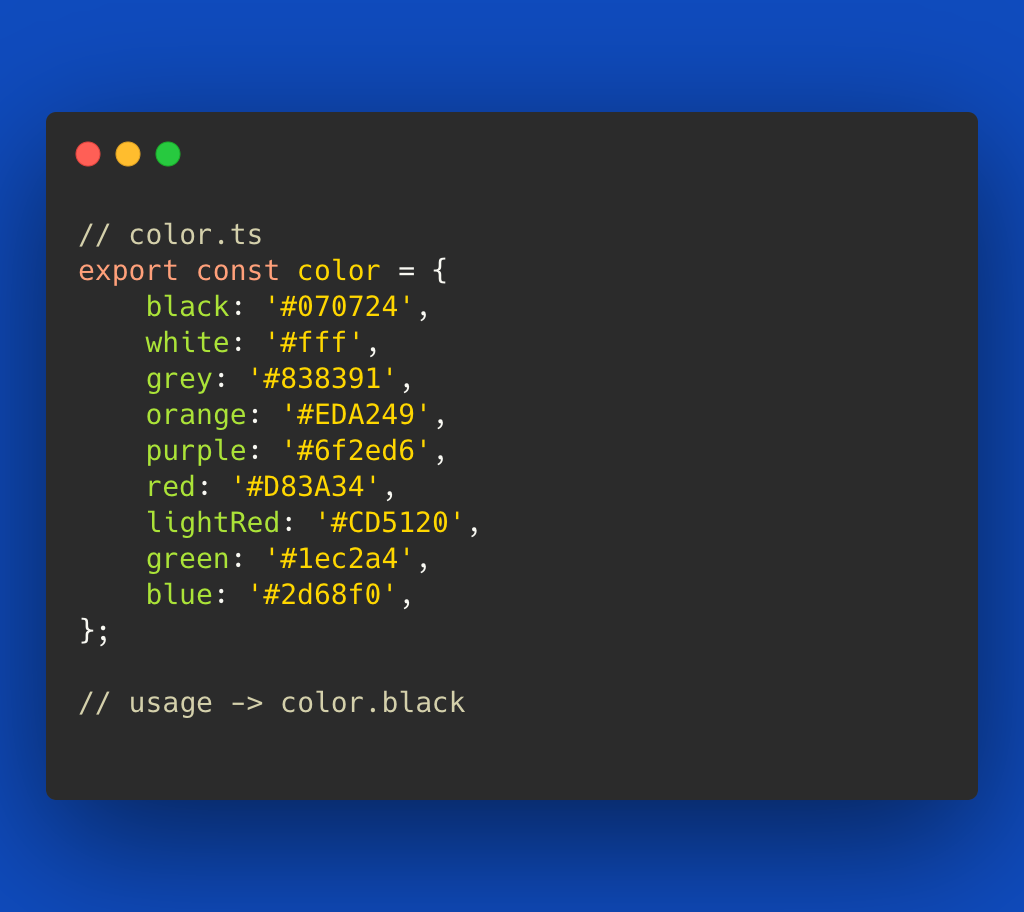
color.ts – আমাদের পুরো অ্যাপ জুড়ে আমরা ম্যাক্সিমাম ৬-৮টি কালার ব্যাবহার করে থাকি। সুতরাং এই ফাইলে আমরা আমাদের কমন কালারগুলো একসাথে রেখে দেই। এবং অ্যাপের যেকোনো জাইগায় কালার রেফার করতে হকে আমরা এই ফাইলটি ব্যাবহার করে থাকি।

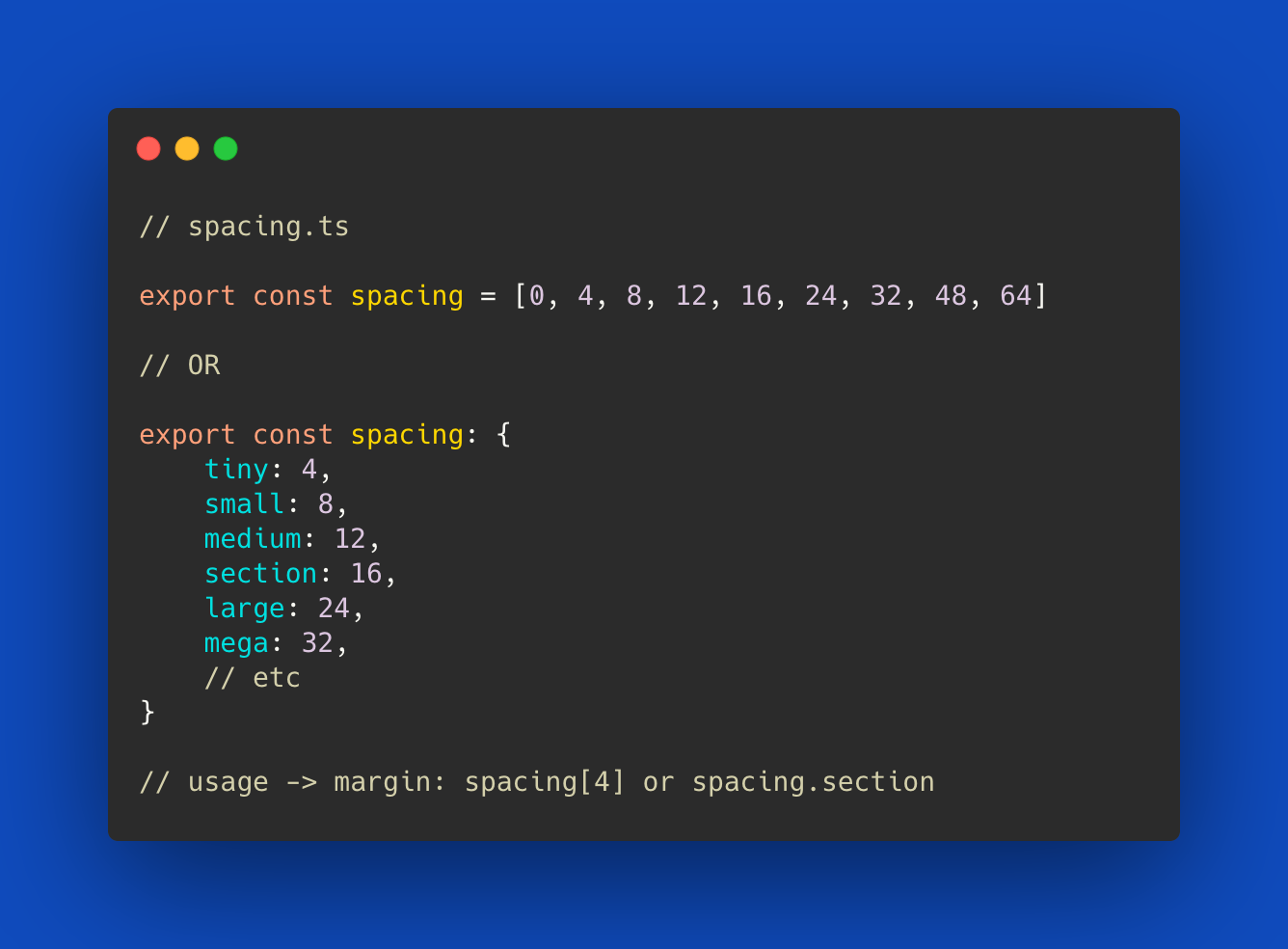
spacing.ts – আমাদের পুরো অ্যাপের অবশ্যই আমাদের spacing কেমন হবে সেটা ফিক্স রাখা লাগে। নাহলে পুরো অ্যাপের ডিজাইনই কিন্তু নষ্ট হয়ে যাবে। সাধারণত আমরা margin, padding, height এগুলকে পুরো অ্যাপেই কয়েকটা স্ট্যান্ডার্ড নাম্বারের মধ্যে সীমাবদ্ধ রাখি যাতে আমাদের ডিজাইন কন্সিস্টেন্ট অ্যান্ড সুন্দর ভাবে আসে।

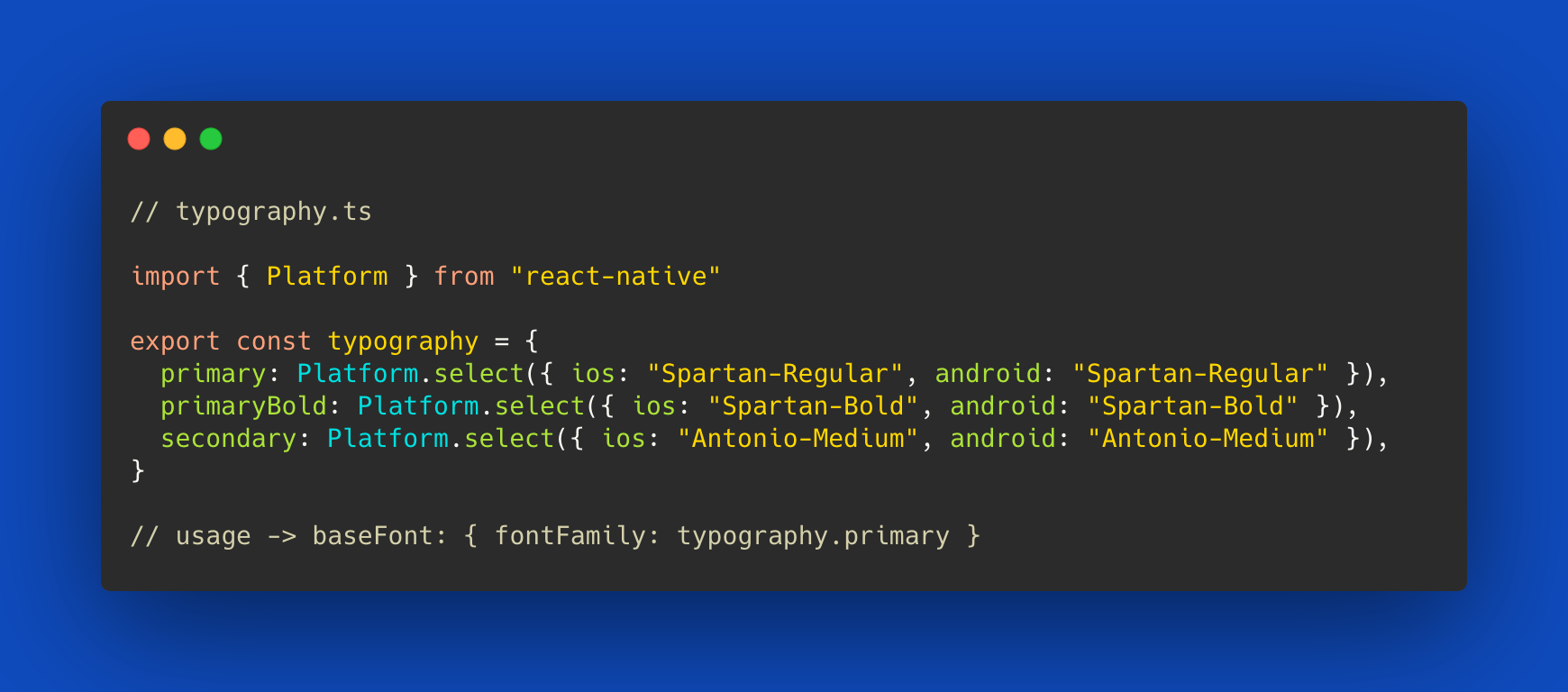
typography.ts – থার্ড ফাইলটি হচ্ছে আমাদের টেক্সট typography। আপনি পুরো অ্যাপে ম্যাক্সিমাম ৪ টি ফন্ট ব্যাবহার করে থাকেন সাধারণত। তো সেগুলোকেই আপনি এই ফাইলে স্ট্যান্ডার্ড নামে নামকরণ করে থাকেন। সাধারণত আপনার একটি কমন টেক্সট কম্পোনেন্ট থাকা উচিত যেটি typography ফাইলটিকে ব্যাবহার করে আপনার অ্যাপের সব টেক্সটকে স্ট্যান্ডার্ড ফরম্যাটে নিয়ে আসে।