আমরা ডেভেলপাররা যখন android and iOS উভয় প্লাটফর্মে অ্যাপ বানাতে পারি এবং নিজস্ব কিছু কাজের একটা পোর্টফলিও থাকে তখন স্বাভাবিক ভাবেই কিন্তু অনেক ফ্রিলেন্সিং/পার্টটাইম সুযোগ চলে আসে। এই পোস্টে আমরা যারা এরকম কাজ করতে চাই তাদের জন্যে কিছুটা দিকনির্দেশনা।

ফ্রিলেন্সিং প্রজেক্টগুলোর একটি বড় সমস্যা হল বেশিরভাগ ক্লায়েন্ট আসলে পুরো সফটওয়্যারটি কেমনে বানানো হবে তার আইডিয়া নেই। তারা ভাবে যে, একজন ডেভেলপার যে অ্যাপ বানায় সেই সব কাজ করবে। কিন্তু এরমধ্যে যে Backend, UI/UX, Database, Front-End, Hosting, Publishing আরও কত যে কি আছে তার শেষ নেই। যখন একটি কোম্পানিতে কিংবা টিমে কাজ করবেন তখন এগুলো সব করার জন্যে আলাদা আলাদা রিসোর্স থাকে। শুধুমাত্র একজন অ্যাপ ডেভেলপার হয়ে কি করা যায়? সেটা নিয়ে কিছুটা আইডিয়া এই পোস্টে।
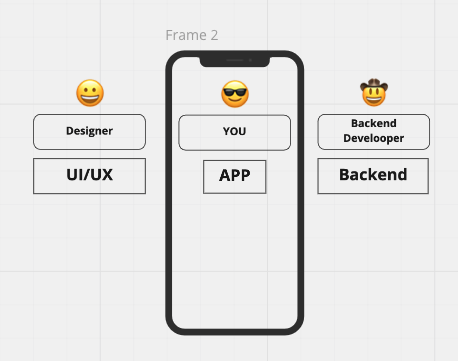
অ্যাপ ডেভেলপার হিসেবে মূলত ২টা extrernal সার্ভিসের দরকার পরে। পুরো জিনিসটি আমরা নিচের ডায়াগ্রামে এভাবে দেখাতে পারি –

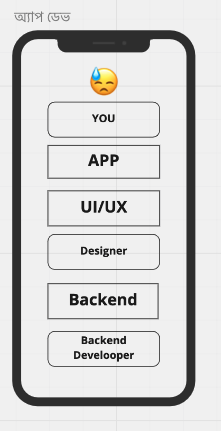
তো আপনি যখন একা কাজ করেন তখন কি অবস্থা হয়ে থাকে? আপনাকে একাই কিন্তু উপড়ের সব কাজগুলোকে হ্যান্ডেল করা লাগে। তো এরকম পরিস্থিতিতে আমরা কি করতে পারি?

১। প্রথমে আসা যাক ডিজাইন পার্ট নিয়ে। এটা কিন্তু অনেক ইম্পরট্যান্ট এবং কমপ্লেক্স একটি এরিয়া। আমরা ডেভেলপাররা নিজেদের মত ডিজাইন বানাতে গিয়ে মাঝে মাঝেই অনেক খারাপ করে ফেলি পুরো অ্যাপটাকে। তো এক্ষেত্রে আমার সাজেশন হবে কমিউনিটি কোন প্যাকেজ ব্যাবহার করা। যেখানে আপনি অলরেডি UI এবং থিম কম্পোনেন্টগুলো পেয়ে যাবেন। নিজের থেকে একেবারে করার কোন দরকার নেই। এরকম কিছু ভালো প্যাকেজ এর লিস্ট আমি নিচে দিচ্ছি, এই ৩টিই যথেষ্ট। যেকোনো একটা ব্যাবহার করলেই হবে।
২টা জিনিস খেয়াল রাখা প্রয়োজন এখানে, আমরা যেন পুরনো এবং আউটডেটেড কোন প্যাকেজ ব্যাবহার না করি এবং এরকম প্যাকেজ শুধুমাত্র একটা ব্যাবহার করে থাকি।
২। সেকেন্ড পার্ট হচ্ছে Backend। এটার ক্ষেত্রে আমার সাজেশন হবে Firebase ব্যাবহার করা। Firebase এর মাধ্যমে আমরা কিন্তু খুব সহজেই অনেক কমন Backend ফাংশনালটি অ্যাড করতে পারি আমাদের প্রোজেক্টে। কি কি পাই আসলে?
- Authentication – email/password authentication, Facebook, Google, Twitter authentication, phone number authentication, anonymous authentication, reset email, reset password এবং আরও অনেক কিছু। তাহলে আমাদের এই সার্ভিসগুলো কিন্তু আলাদা করে বানাতে হচ্ছে না!
- Database – ডাটাবেস হিসেবে আমরা ফায়ারবেসের Firestore ব্যাবহার করতে পারি। খুবই সফিস্টেকেড এবং সিম্পেল ব্যাবহার এটির। CRUD অপারেশন আমরা খুব সহজেই করে ফেলতে পারি।
- Storage – ফাইল স্টোরেজ এর মত জটিল সার্ভিসও আমরা ফায়ারবেস থেকে পেয়ে যাই। ওদের সিম্পেল API ব্যাবহার করে আমরা খুব সহজেই কিন্তু সার্ভারে ফাইল আপলোড করে ফেলতে পারি
এই ৩টি মেইন সার্ভিস ছাড়াও আরও অনেক সার্ভিসই কিন্তু আছে। যেমন Analytics, Crash Report, Push notification, Machine Learning ইত্যাদি। React Native এ ফায়ারবেস ব্যাবহার করার জন্যে আমরা React-Native-Firebase প্যাকেজটি ব্যাবহার করতে পারি। সুতরাং আমরা যখন একা কাজ করি কোন অ্যাপে তখন আমরা এসব সার্ভিস ব্যাবহার করে আমাদের অ্যাপ বানিয়ে ফেলতে পারি, আমাদের আর Backend ডেভলপার এর উপর নির্ভরশীল হতে হয়না।
আশা করি আমরা যখন একটা প্রোজেক্ট একেবারে নিজের থেকে করতে যাব তখন আমার এই পোস্টটি কারো উপকারে আসবে ইনশাল্লাহ।
Great vai
Thank you so much Bhai for your comment.